0. CSS의 구성
span { color : red; }
- span : selector(선택자)
- color : property
- red : value
style을 HTML페이지에 적용하는 3가지 방법
1. inline
HTML태그 안에다가 적용합니다.
다른 CSS파일에 적용한 것 보다 가장 먼저 적용합니다.
<p style="border:1px solid gray;color:red;font-size:2em;">
2. internal
style 태그로 지정합니다.
구조와 스타일이 섞이게 되므로 유지보수가 어렵습니다.
별도의 CSS파일을 관리하지 않아도 되며 서버에 CSS파일을 부르기 위해 별도의 브라우저가 요청을 보낼 필요가 없습니다.
<head> <style> p { font-size : 2em; border:1px solid gray; color: red; } </style> </head> <body> <div>...</div> </body>
3. external
외부파일(.css)로 지정하는 방식입니다.
CSS 코드가 아주 짧지 않다면 가급적 이 방법으로 구현하는 것이 가장 좋습니다.
현업에서는 여러개의 CSS 파일로 분리하고 이를 합쳐서 서비스에서 사용하기도 합니다.
internal 코드와 같은 css코드를 구현하고, style.css와 같은 별도 파일로 만듭니다.
이후에 아래처럼 link태그로 추가하면 됩니다.
<html> <head> <link rel="stylesheet" href="style.css"> </head> <body> <div> <p> <ul> <li></li> <li></li> <li></li> <li></li> </ul> </p> </div> </body> </html>
4. 우선순위
inline은 별도의 우선순위를 갖지만, internal 과 external은 우선순위가 동등합니다. 따라서 겹치는 선언이 있을 경우 나중에 선언된 속성이 반영됩니다.
inline : 1등
internal, external : 2등
5. 상속
상위에서 적용한 스타일은 하위에도 반영됩니다.
이로 인해 여러 단계로 중첩된 엘리먼트마다 매번 같은 색상과 글자 크기를 부여하지 않아도 됩니다.
하지만 모든 CSS 속성이 이런 특징을 갖게 되면, 몇 가지 문제가 생깁니다.
예를 들어 width 속성이 상속되면 하위 엘리먼트가 모든 같은 크기의 넓잇값을 가질 수 있습니다.
이런 것은 원하는 것이 아니죠.
그래서 box-model이라고 불리는 속성들(width, height, margin, padding, border)과 같이 크기와 배치 관련된 속성들은 하위엘리먼트로 상속이 되지 않습니다.
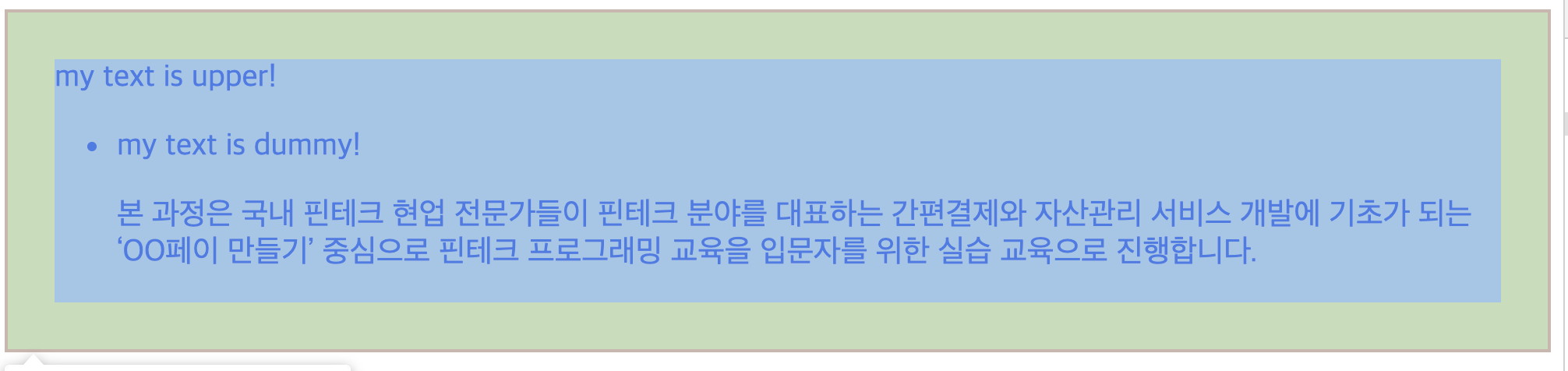
Ex)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=divice-width">
<title>Web Study</title>
<style>
body > div {
color : blue;
font-size: 20px;
border: 2px solid slateblue;
padding: 30px;
}
</style>
</head>
<body>
<div>
<span>my text is upper!</span>
<ul>
<li>
<span>my text is dummy!</span>
<div>
<p>
본 과정은 국내 핀테크 현업 전문가들이 핀테크 분야를 대표하는 간편결제와 자산관리 서비스 개발에 기초가 되는 ‘OO페이 만들기’ 중심으로 핀테크 프로그래밍 교육을
입문자를 위한 실습 교육으로 진행합니다.
</p>
</div>
</li>
</ul>
</div>
</body>

- border와 padding은 가장 하위 태그인 div에만 적용되었다.
- 이외에도 width, height, margin 도 가장 하위 태그에만 적용된다. color나 font-size 등 다른 태그들은 그 하위 태그 이하의 태그들 모두에 적용이 된다.
6. 상속 2
<head>
<style>
div { color:red; }
</style>
<link rel="stylesheet" href="css.css">
</head>만약 css.css에서 div color를 blue로 주었다면, 뒤에 선언된 external방식의 css내용이 반영됩니다. 따라서 blue색깔로 나오겠죠.
즉 internal과 external은 같은 우선순위로 결정된다고 아셔야 합니다.
CSS는 여러가지 스타일정보를 기반으로 최종적으로 '경쟁'에 의해서 적절한 스타일이 반영된다는 점을 잘 기억해야 합니다.
<div id="a" class="b"> text.... </div>
#a{ color : red; }
.b{ color : blue; }
div{ color : green; }
위 코드에서 id > class > 엘리먼트 순으로 우선순위를 가집니다.
id는 클래스보다 우선되고 클래스는 엘리먼트보다 우선됩니다.
위 코드에서는 id인 a의 색상이 적용되게 됩니다.
CSS의 이런 성질을 캐스캐이딩이라고 합니다.
선언방식에 따른 차이
같은 선택자(selector)라면 나중에 선언한 것이 반영됩니다.
선택자의 표현이 구체적인 것이 있다면 먼저 적용됩니다.
- body > span (O)
- span (X)
ID > CLASS > ELEMENT 순으로 반영
만약 h1태그가 div > p > h1 구조로 HTML으로 짜여있다고 가정하면, 아래에 색깔 중 h1이 가진 색깔은 어떤 것일까요?
여러분들이 실험을 통해서 그 결과를 확인해보세요.
이번에는 codepen.io 라는 사이트를 이용해서 테스트해보세요.
'Programming > MERN' 카테고리의 다른 글
| CSS 앨리먼트 배치방법 (0) | 2020.12.23 |
|---|---|
| CSS Selector, 기본 스타일 변경하기 (0) | 2020.12.23 |
| HTML 정리 (0) | 2020.12.22 |
| ! 인증 체크하기 ! (0) | 2020.11.10 |
| Node.js 와 스프링의 차이 🤫 (0) | 2020.11.10 |
